オンラインで申請書などを提出したり
学会のスライドや論文執筆で画像を添付したり
何かと画像ファイルに触れる機会は多いと思います
様々な形式が使いこなせる人には便利ですが
日常生活でこんなことで困ったことはありませんか?
個人情報の証明のために画像ファイルを送ったら
言われた通りに添付しても反応してくれない
画像を拡大して使おうとしたら
画質が荒くてスライドに使うには格好悪い
これらを解決するために必要な知識は
それほど多くありません
この記事で簡単にまとめて解説します
画像ファイルには大きく分けて2種類ある
画像のファイルを1枚の絵として表示する形式には
ラスター図とベクター図が存在します
すごく簡単に説明すると、
ラスター図・・・細かいドットで表現した図 ベクター図・・・直線や曲線などの関数を集めた図
と言うことになります
それぞれについて解説していきます
ラスター図
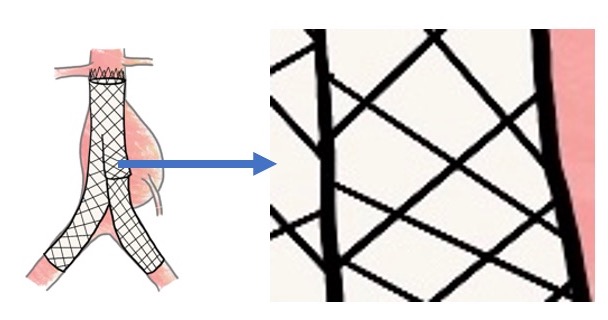
ラスター図は身近なもので
画像を小さなドットに分けて、
それぞれのドットが単色を発することで画像を表示させます
画像をどんどん拡大していくと
画像が荒くなって
ドットがはっきりしてきます

これがラスター図です
ファイル形式では
JPEG、PNG、TIFFなどがこれになります
PDFは文字を認識できるので若干異なりますが、
挿絵はラスター図として認識されているので
広い意味でラスター図に分類できます
ほとんどのオンライン申請で使用できるファイル形式は
このJPEGとPNGになります
写真の形式はJPEGが最もよく用いられます。
デジタルイラストを作成することがある方は
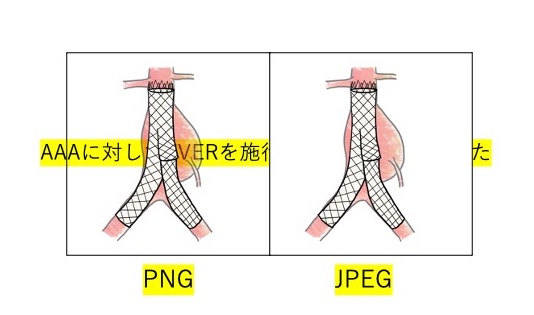
JPEGとPNGでは
画像の形の自由度が異なり、
以下の画像のようにJPEGでは必ず四角形で作られますが
PNGだと形が自由になるので
スライドの挿絵やアイコンとして使用するときには便利な形式です

一方で論文投稿に使用する画像ファイルは
TIFFが一般的です。
TIFFは画像を全く圧縮しないファイル形式で、
デバイスやアプリケーションを移動させる間に画質が落ちないのが特徴です
デメリットとしてファイルが重くなりがちなので
論文に使用すること以外にはあまり用いないのが一般的だと思います
また、
iPhoneのカメラを使用している場合は
さらに特殊なHEIFというファイル形式を使っており、
オンライン申請に使用できないトラブルが多く見られます
ファイル形式を変換するか、
iPhone上の”設定”から
“カメラ”→”フォーマット”→”互換性優先”
にしておけば、
設定後に撮った写真は
全てJPEG形式になるためこのようなトラブルは起きません
ベクター図
ベクター図は直線や曲線を関数で表している図形で
自由に図を書くと言うよりは
直線や曲線の長さや経路を操作して描く図になります
アドビイラストレーターを使用したことがある人には
馴染みがあると思いますが
触れたことがない人も多いと思います
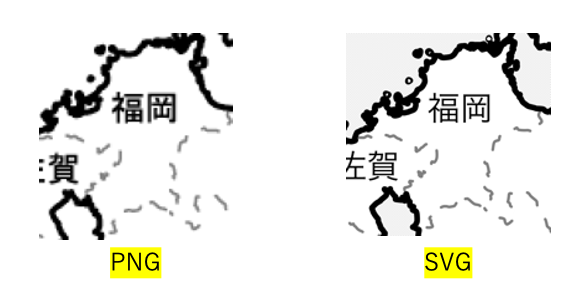
この画像のメリットは
いくら拡大しても画質が荒くなることはありません
例えば下の日本地図を拡大したものでは
PNGとSVGで違いがわかると思います

手のひらサイズのものから、
デパートの垂れ幕サイズのものまで
鮮明な画像のまま使用することができます
一方で、
写真のような画面いっぱいに
色彩や模様が敷き詰められているものには
向かないファイル形式です
無理矢理ベクター図で描こうとすると
ファイルのサイズがとてつもなく大きくなることがあるそうです
ベクター図でよく見るファイル形式は
AIやSVGになります
ベクター図を操作できるアプリは
標準でインストールされていないことが多いと思います
アドビイラストレーターはこのベクター図を
編集、作成できるアプリケーションで有名ですが、
現在はサブスクリプションとなっており、
非常にお金がかかるため敬遠されがちです
買い切りの形でイラストレーターと同様に使用できるアプリで
“affinity design”と言うものがあります

こちらを使えばベクター図を操作できるため
きれいなアイコンやスライドの挿絵を作成することができます
教育機関でイラストレーターに使い慣れていて
外に出てライセンスが切れた人には特におすすめのアプリで
私も使用しています
私は日本地図を無料で提供しているこちらのサイトから
SVG画像をダウンロードし、
スライドで病院の位置関係を明確にする図を作成しました

まとめ
画像ファイルには普段から接する機会が多いため
ある程度理解していないと
業務が進まなかったり
パフォーマンスが落ちる原因になり得ます。
こちらの記事にあることだけ知っておくだけでも
日常のつまづきのトラブルシューティングになると思います。



コメント